Hej! Znasz to uczucie, prawda? Ktoś wchodzi na Twoją stronę na telefonie, niby zainteresowany ofertą, ale po chwili znika i nie wiesz dlaczego. Możliwe, że problem leży w tym, jak Twój sklep wyświetla się na smartfonach. Wiem, że jako właściciel małej lub średniej firmy masz mnóstwo spraw na głowie i pewnie myślisz sobie, że wygląd strony na telefonach to kolejna „nowinka”, na którą nie masz czasu. Ale uwierz mi, ignorowanie tego, jak Twój e-sklep prezentuje się na komórkach, może dosłownie uszczuplić Twój portfel. W tym artykule pokażę Ci, że „responsywność”, czyli dostosowanie strony do ekranu telefonu, to nie jest żaden wymysł, tylko prosta droga do tego, by więcej klientów kupowało u Ciebie, niezależnie od tego, czy przeglądają ofertę na komputerze, tablecie czy właśnie na smartfonie.
Smartfon w kieszeni, sklep w zasięgu ręki – dlaczego to ważne?
Wyobraź sobie ruch na ruchliwej ulicy przed Twoim sklepem stacjonarnym. Co byś zrobił, gdyby nagle połowa klientów zaczęła przychodzić inną, „wirtualną” ścieżką? Prawdopodobnie dostosowałbyś swój sklep, prawda? W świecie internetu właśnie coś takiego się dzieje. Coraz więcej ludzi w Polsce przegląda internet i robi zakupy online… na swoich telefonach! Statystyki pokazują jasno, że z roku na rok rośnie odsetek transakcji e-commerce, które zaczynają się i kończą na smartfonach. To już nie jest przyszłość, to teraźniejszość. Jeśli Twój e-sklep nie wygląda dobrze i nie działa sprawnie na telefonach, to tak, jakbyś zamykał drzwi przed połową (a często nawet większą częścią!) potencjalnych klientów. Oni po prostu pójdą tam, gdzie zakupy przez telefon są wygodne i bezproblemowe.

„Responsywny” – co to takiego i dlaczego Twój klient tego potrzebuje?
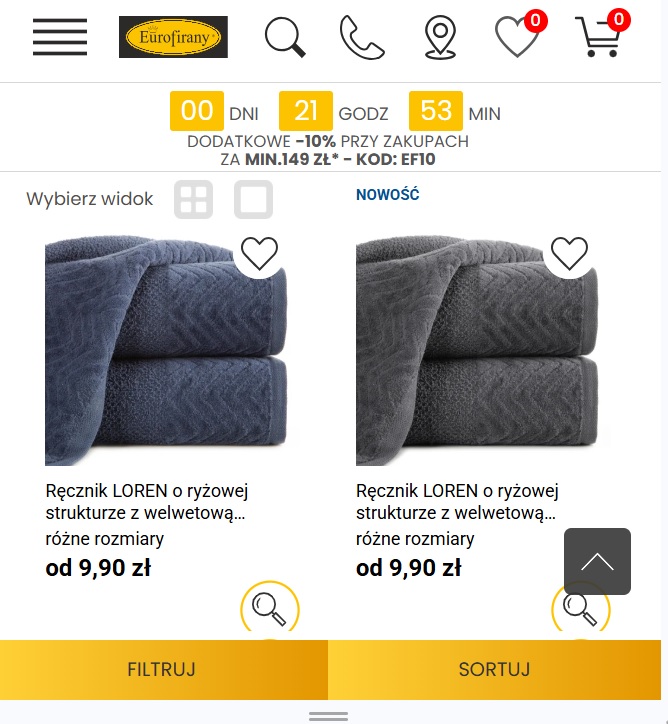
Wyobraź sobie, że masz ubranie w jednym uniwersalnym rozmiarze. Na jednych będzie pasować idealnie, na innych będzie za duże, a na jeszcze innych za małe i niewygodne. Z nieresponsywną stroną internetową jest podobnie. Wygląda dobrze na dużym ekranie komputera, ale na małym ekranie telefonu robi się bałagan: tekst jest za mały, przyciski trudno trafić palcem, a żeby coś zobaczyć, trzeba ciągle przesuwać ekran w lewo i prawo. To właśnie brak responsywności.
A co to znaczy, że sklep jest „responsywny”? To po prostu znaczy, że strona internetowa sama „rozpoznaje”, na jakim urządzeniu ją oglądasz – czy to duży monitor, tablet, czy mały smartfon – i automatycznie dopasowuje swój wygląd, układ elementów i wielkość tekstu tak, żeby wszystko było czytelne i łatwe w obsłudze. Pomyśl o tym z perspektywy swojego klienta. Czy sam chciałbyś tracić czas i nerwy na powiększanie i przesuwanie strony na telefonie, żeby coś kupić? No właśnie. W dzisiejszych czasach, kiedy każdy ma smartfon w kieszeni i oczekuje, że wszystko będzie działać szybko i bezproblemowo, responsywny sklep to już nie jest miły dodatek, tylko standard. Jeśli Twój sklep nie jest responsywny, w oczach klienta może wyglądać na przestarzały i nieprofesjonalny. A to prosta droga do tego, żeby poszukał sobie innego, wygodniejszego miejsca na zakupy.
Gdzie podziewają się Twoi klienci z telefonów? Tam, gdzie Twój sklep wygląda lepiej!
Pomyśl o sytuacji, w której wchodzisz do sklepu stacjonarnego, a tam panuje chaos: towar leży byle jak, nie możesz znaleźć sprzedawcy, a ceny są nieczytelne. Co robisz? Prawdopodobnie wychodzisz i szukasz innego sklepu, w którym zakupy będą przyjemniejsze. Dokładnie to samo dzieje się w internecie. Jeśli ktoś wchodzi na Twój e-sklep na smartfonie i widzi nieczytelną stronę, musi ciągle powiększać tekst, a przyciski do „dodaj do koszyka” są tak małe, że trudno w nie trafić, to z dużą dozą prawdopodobieństwa zirytuje się i opuści Twoją stronę bez zakupu. To właśnie tak brak responsywności dosłownie sprawia, że potencjalni klienci „uciekają” z Twojego sklepu, zabierając ze sobą swoje pieniądze.
A to nie wszystko. W dzisiejszych czasach opinie w internecie mają ogromną moc. Jeśli ktoś miał złe doświadczenia z Twoim nieresponsywnym sklepem na telefonie, może o tym napisać w mediach społecznościowych lub w recenzji. A dla Ciebie, jako dla małego lub średniego przedsiębiorcy, rekomendacje od zadowolonych klientów są na wagę złota. Negatywne opinie mogą skutecznie odstraszyć innych potencjalnych kupujących. Jest jeszcze jeden ważny aspekt – wyszukiwarka Google. Google „lubi” strony, które dobrze wyglądają i działają na wszystkich urządzeniach, w tym na smartfonach. Jeśli Twój sklep nie jest responsywny, Google może go wyświetlać niżej w wynikach wyszukiwania. A niższa pozycja to mniejsza widoczność i mniej szans na to, że nowi klienci w ogóle Cię znajdą. To proste: brak responsywności to nie tylko utraceni klienci tu i teraz, ale też mniejsza szansa na pozyskanie nowych w przyszłości.
Responsywność to nie tylko miłe widziane – to Twój tajny składnik sukcesu!
Pomyśl o tym tak: jeśli Twój sklep internetowy działa bez zarzutu na każdym telefonie, to dla Twoich klientów jest to po prostu wygodne. A wygodny klient to zadowolony klient. Zadowolony klient chętniej wraca na zakupy i poleca Twój sklep znajomym. To buduje lojalność, a lojalni klienci to podstawa stabilnego biznesu. Ale responsywność to coś więcej niż tylko wygoda. Profesjonalnie wyglądająca strona, która idealnie dopasowuje się do ekranu telefonu, buduje zaufanie. Klienci widzą, że dbasz o szczegóły i inwestujesz w jakość. To sprawia, że Twoja marka w ich oczach staje się bardziej wiarygodna i godna zaufania w porównaniu z konkurencją, której strona na telefonie wygląda jakby „z innej epoki”.
Dodatkowo, responsywność często idzie w parze z lepszą optymalizacją strony pod kątem szybkości działania na urządzeniach mobilnych. A w dzisiejszym świecie nikt nie lubi czekać. Jeśli Twój sklep szybko się ładuje na telefonie, nawigacja jest intuicyjna, a cały proces zakupowy przebiega bezproblemowo, to dajesz swoim klientom jasny sygnał: „Szanuję Twój czas”. To prosta droga do tego, by wyróżnić się na tle konkurencji i zyskać przewagę.
Czy Twój e-sklep jest przyjazny dla urządzeń mobilnych?
Krótka lista kontrolna:
- Czy tekst na stronie jest łatwy do przeczytania na smartfonie bez powiększania?
- Czy nawigacja (menu, linki) jest prosta i intuicyjna na ekranie dotykowym?
- Czy przyciski (np. „dodaj do koszyka”, „kup teraz”) są wystarczająco duże, żeby łatwo w nie kliknąć palcem?
- Czy zdjęcia produktów dobrze się wyświetlają i nie zajmują całej szerokości ekranu, utrudniając przeglądanie?
- Czy formularze (np. dane adresowe) są łatwe do wypełnienia na telefonie?
Twój sklep pod lupą – sprawdź, jak widzą go Twoi klienci na telefonach!
Nie musisz od razu zatrudniać specjalisty, żeby sprawdzić, czy Twój e-sklep dobrze wygląda na smartfonach i tabletach. Jest kilka prostych sposobów, żeby samemu to ocenić. Najłatwiej zacząć od własnego komputera. Otwórz swoją stronę internetową w przeglądarce tak, jak zwykle to robisz. A teraz spróbuj zmniejszać okno przeglądarki, ciągnąc za jego krawędź. Zobacz, co się dzieje z układem strony. Czy tekst staje się mniejszy i trudniejszy do przeczytania? Elementy strony zaczynają nachodzić na siebie? Czy musisz przesuwać ekran w lewo i prawo, żeby zobaczyć całą zawartość? Jeśli tak, to znaczy, że Twój sklep prawdopodobnie nie jest w pełni responsywny.
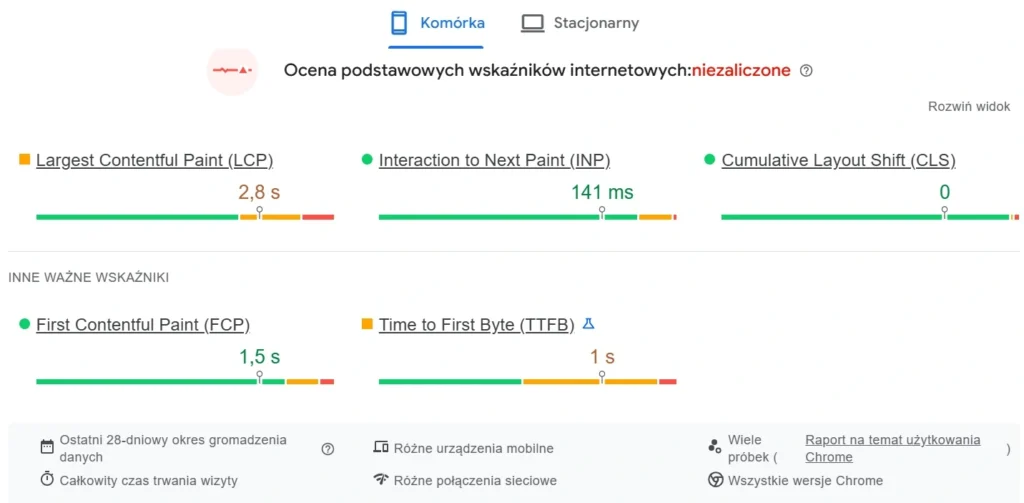
Na szczęście istnieją też darmowe narzędzia online, które pomogą Ci w dokładniejszym sprawdzeniu. Wystarczy, że wpiszesz adres swojej strony, a takie narzędzie pokaże, jak sklep wygląda na różnych popularnych modelach smartfonów i tabletów. Możesz wypróbować „Google Mobile-Friendly Test” albo różne symulatory responsywności dostępne online. To naprawdę proste w użyciu.
I na koniec, poproś o pomoc zaufane osoby – znajomych lub rodzinę. Niech wejdą na Twój sklep na swoich telefonach i tabletach i powiedzą Ci szczerze, jak im się go przegląda. Czy wszystko jest czytelne? Łatwo znaleźć to, czego szukają? Czy nie mają problemów z klikaniem w przyciski? Ich opinie mogą być bardzo cenne, bo dadzą Ci perspektywę zwykłego użytkownika. Pamiętaj, nie musisz być ekspertem od komputerów, żeby zobaczyć, czy Twój e-sklep jest przyjazny dla osób robiących zakupy przez telefony. Wystarczy trochę ciekawości i chęci sprawdzenia!

Czas to pieniądz, a responsywność to oszczędność!
Wiem, wiem, pewnie myślisz sobie teraz: „Kolejna rzecz do ogarnięcia, a ja ledwo znajduję czas na bieżące sprawy!”. To zrozumiałe, prowadzenie własnego biznesu to ciągła walka z czasem. Ale pomyśl o tym w ten sposób: brak responsywności w dłuższej perspektywie kosztuje Cię więcej czasu i przede wszystkim pieniędzy. Ci klienci, którzy z frustracją opuszczają sklep na telefonie, już do Ciebie nie wrócą i być może pójdą do konkurencji. A pozyskanie nowego klienta zawsze kosztuje więcej niż utrzymanie obecnego.
Dobra wiadomość jest taka, że wdrożenie responsywności nie musi być ani skomplikowane, ani czasochłonne. Jeśli dopiero zaczynasz swoją przygodę z e-commerce lub planujesz zmianę platformy sklepu, po prostu wybierz szablon, który już w standardzie jest responsywny. Większość nowoczesnych platform e-commerce oferuje takie rozwiązania, więc nie musisz się o nic martwić. Jeśli natomiast masz już działający sklep, ale wiesz, że nie wygląda dobrze na telefonach, możesz skontaktować się z firmą, która specjalizuje się w optymalizacji mobilnej stron internetowych. To inwestycja, która może się szybko zwrócić w postaci zwiększonej sprzedaży i zadowolonych klientów, którzy chętniej będą wracać i polecać Twój sklep. Czasami istnieją też programy wsparcia lub dotacje na cyfryzację dla małych i średnich przedsiębiorstw – warto sprawdzić, czy nie możesz z nich skorzystać, aby obniżyć koszty wdrożenia nowoczesnych rozwiązań w swoim biznesie. Pamiętaj, responsywność to nie „fanaberia”, tylko inwestycja w przyszłość Twojego e-sklepu.
Zadbaj o mobilność, zadbaj o swój zysk!
Podsumowując, pamiętaj, że w dzisiejszym świecie smartfon to pierwsze – a czasem jedyne – okno, przez które potencjalni klienci oglądają Twój sklep. Responsywny e-sklep to już nie luksus, a absolutna podstawa, jeśli chcesz skutecznie sprzedawać online. Zapewniając wygodę i czytelność na każdym urządzeniu, nie tylko zatrzymujesz tych klientów, którzy przeglądają ofertę na telefonach, ale także budujesz ich zaufanie i lojalność. To prosta droga do zwiększenia sprzedaży, pozyskania lepszych opinii i zyskania przewagi nad konkurencją, która jeszcze tego kroku nie zrobiła.
Nie czekaj, aż Twoi mobilni klienci zniechęcą się i pójdą tam, gdzie zakupy są łatwiejsze i przyjemniejsze! Już dziś poświęć chwilę, aby sprawdzić, jak Twój e-sklep wyświetla się na smartfonach i tabletach. Wykorzystaj proste metody, o których wspomniałem, lub skorzystaj z darmowych narzędzi online. Jeśli widzisz, że coś jest nie tak, zacznij działać. Pamiętaj, że inwestycja w responsywność to inwestycja w przyszłość Twojego biznesu online, która z pewnością się opłaci.
Pamiętaj, w dzisiejszym świecie mobilność to podstawa sukcesu w e-commerce.